
Firkant












Before initiating the design, we thoroughly researched our target audience, their preferences, and behaviours. This allowed us to understand what our users might need and expect from an e-commerce platform. We also conducted a competitive analysis to identify industry trends and best practices.
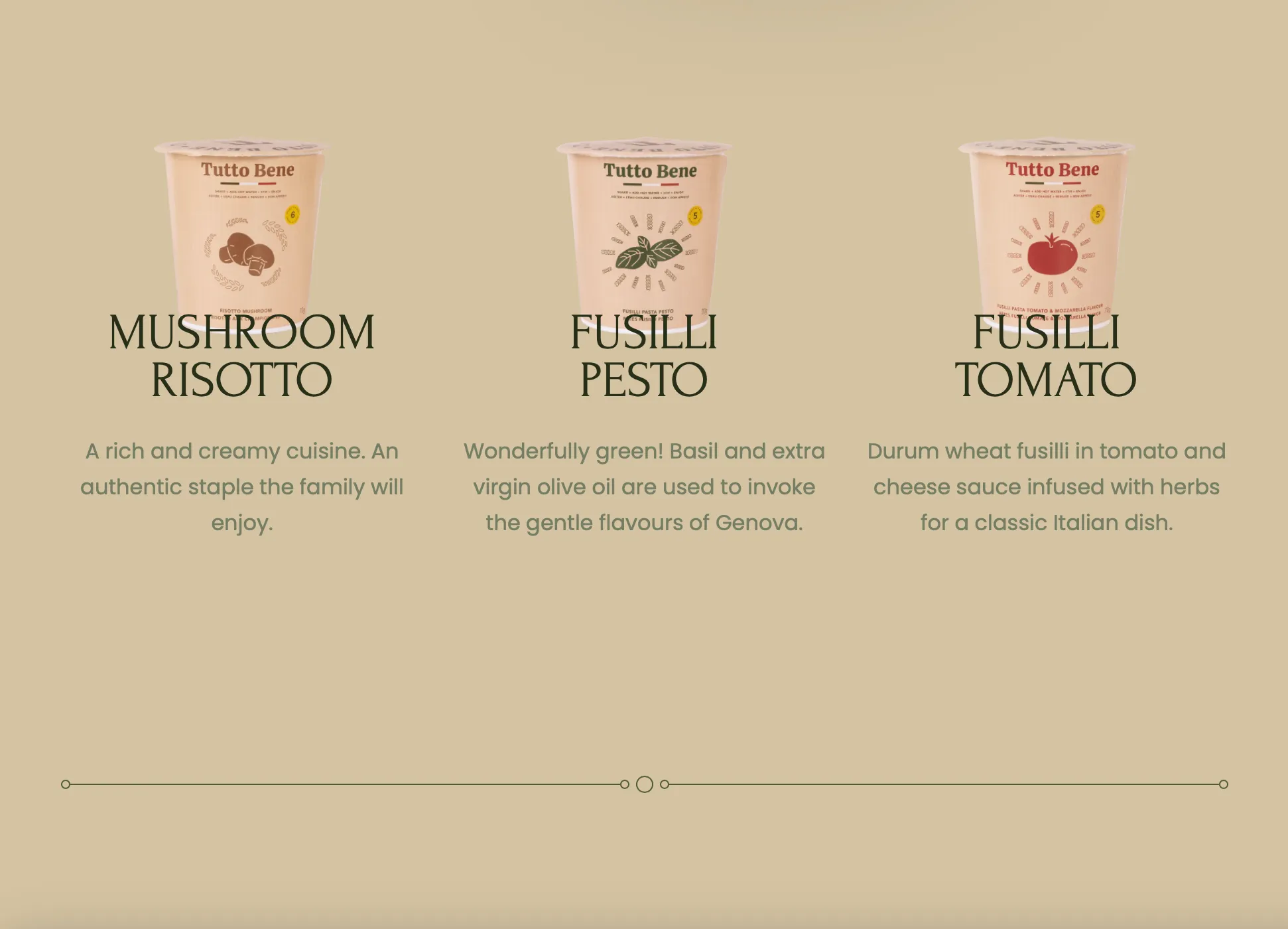
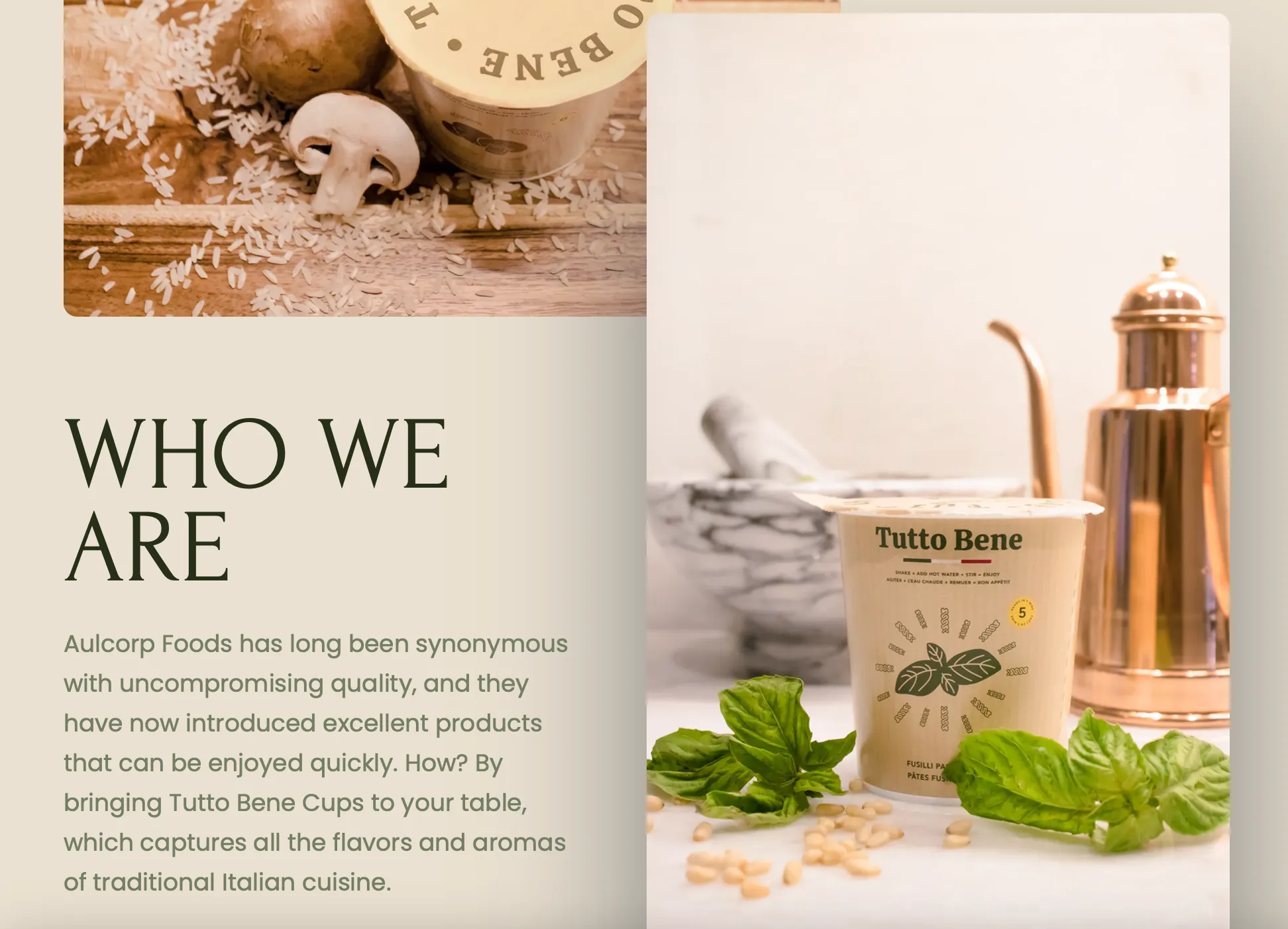
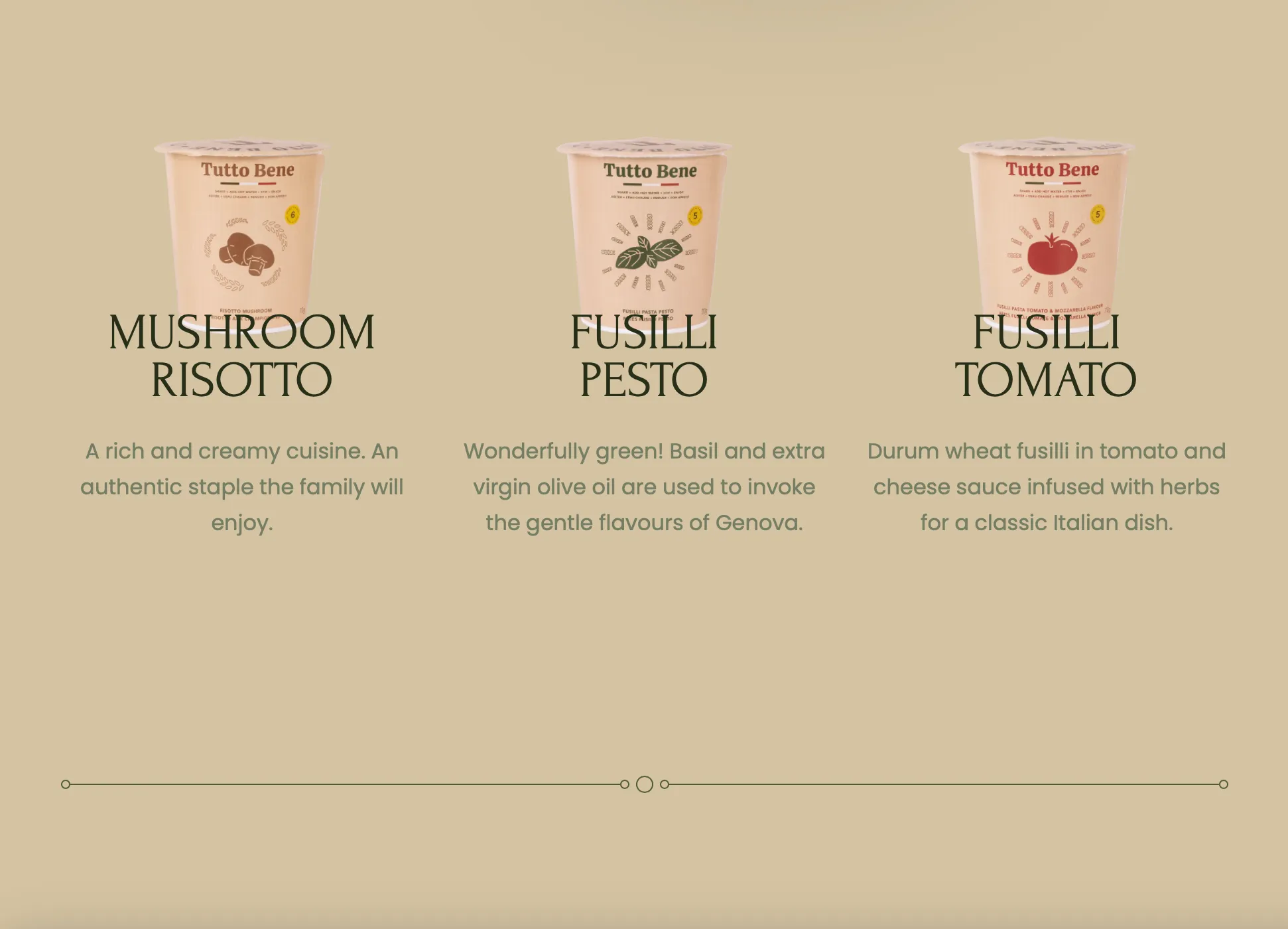
Following the structure established in the wireframes, we developed high-fidelity designs in Figma. These designs captured our brand's personality and provided an appealing aesthetic to our users. We ensured that every element, from the product images to the buttons, aligned with our brand and contributed to a cohesive user experience.
We transformed the high-fidelity designs into a clickable prototype using Figma. This prototype was then tested with a group of users. Their feedback provided crucial insights into any potential issues and areas of confusion, which we addressed in subsequent design iterations.


Once the final design was approved, we moved into the development phase. The website was coded using HTML5, CSS3, and JavaScript. This ensured a responsive design, accommodating users across various devices. We also implemented features such as a real-time product availability check and an instant one-click purchase option for returning customers.