Firkant













Aulcorp Foods faced several challenges with their existing digital presence that impeded their market effectiveness and operational efficiency. The previous website was not optimized for the current digital landscape, resulting in poor user engagement, low SEO rankings, and insufficient lead generation. Additionally, the site lacked modern design aesthetics and functional responsiveness, which hindered user interaction and accessibility, especially on mobile devices. These issues not only affected customer perceptions but also limited Aulcorp’s ability to effectively showcase their full range of services and innovations in the private label food industry.
The approach to redesigning Aulcorp Foods' website focused on modernizing its digital presence. This included a comprehensive UX audit and user research to identify key areas for improvement.
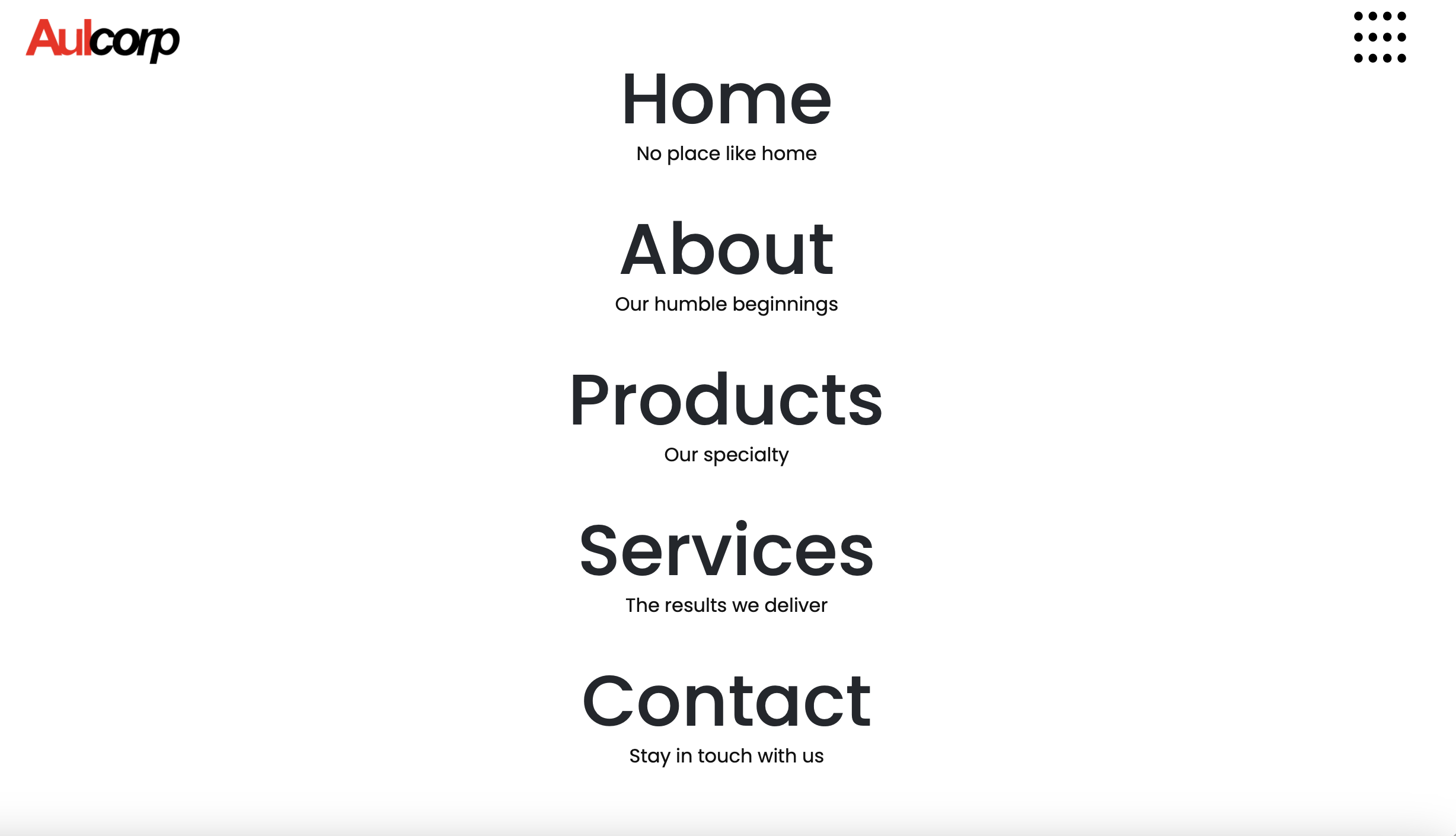
A responsive, user-centric design system was then developed, featuring a restructured information architecture to optimize SEO and improve navigation. Interactive elements and motion designs were integrated to enhance engagement, followed by extensive usability testing.
Finally, the site was launched with ongoing analysis to ensure continuous optimization and performance improvements.